Padding class
정해진 padding에 맞춰 child를 넣는 위젯이다.

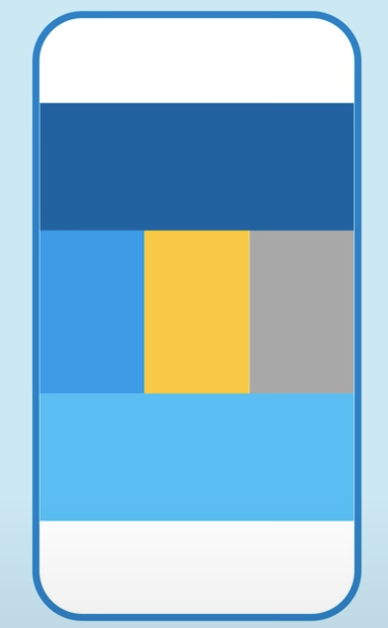
위 사진은 공간이 전혀 없어 답답해 보이지 않은가?
각각의 사각형 사이에 공간을 조금 두면 어떨까?
이렇게 공간 즉 여백이 필요할 때 우리는 padding 위젯을 사용하여 해결할 수 있다.
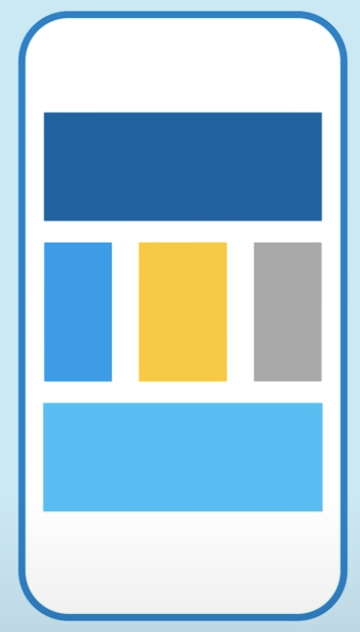
Padding 위젯을 사용하면 공간을 만들어 배치할 수 있다.
다음은 padding 위젯을 사용하여 공간을 만든 결과이다.

그렇다면 padding은 어떻게 사용할까?

이렇게 어느 부분에 얼마나 공간을 둘 것인지 정하고, padding이 적용될 child를 넣어주면 된다.
padding을 주는 방법은 다양하다.
이는 EdgeInsets의 종류에 따라 방법이 나뉜다.
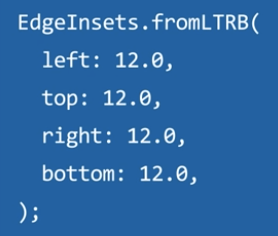
1. EdgeInsets.fromLTRB()
LTRB는 순서대로 Left, Top, Right, Bottom의 앞 문자를 따온 것이다.
EdgeInsets.fromLTRB를 사용하면 원하는 child의 왼쪽, 위, 오른쪽, 아래 각각의 여백 크기를 결정할 수 있다.
예)

2. EdgeInsets.all()
모든 부분(왼쪽, 오른쪽, 위쪽, 아래쪽)에 같은 크기의 여백을 주는 것이다.
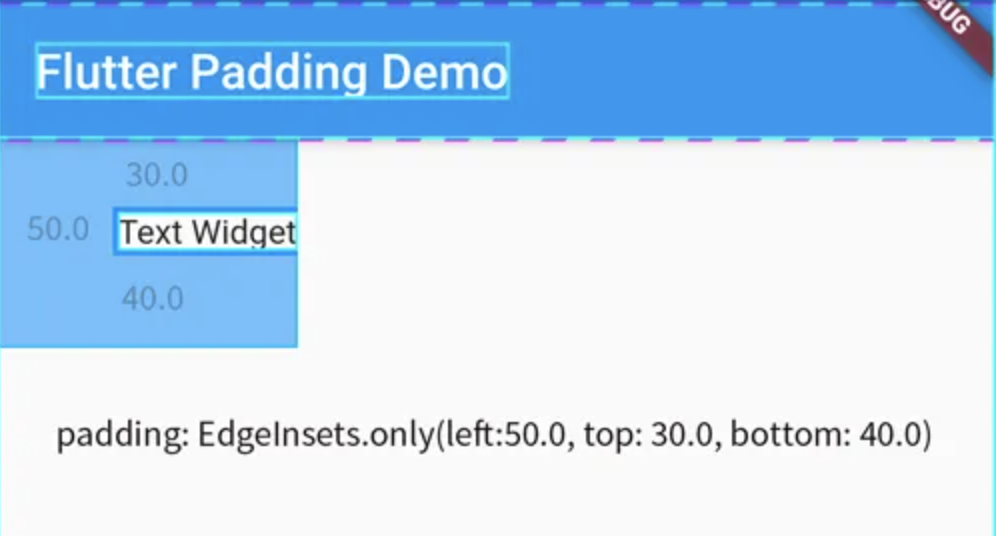
3. EdgeInsets.only()
특정 부분에 지정한 값의 크기만큼 여백을 주는 것이다.
예)
EdgeInsets.only(top: 30, bottom: 20)
이런식으로 left, top, bottom, right 중 특정한 부분에 각각 다른 값을 여백으로 줄 수 있다.
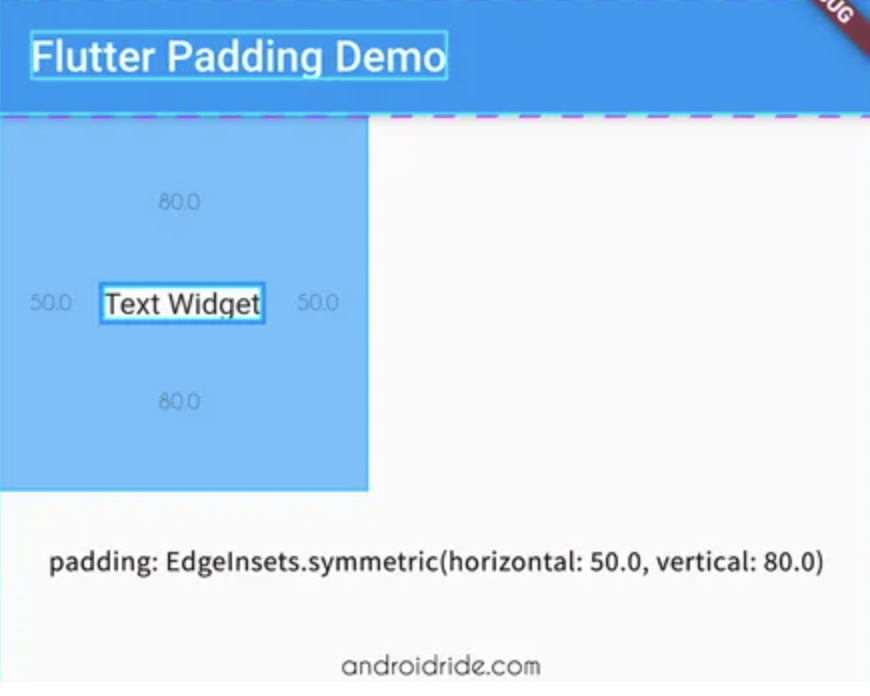
4. EdgeInsets.symmetric()
세로와 가로를 기준으로 여백 값을 제시한다.

horizontal= 가로
vertical= 세로
이렇게 horizontal에 값을 지정하면 왼쪽과 오른쪽 여백이 정해지고,
vertical에 값을 지정하면 위쪽과 아래쪽 여백이 정해진다.
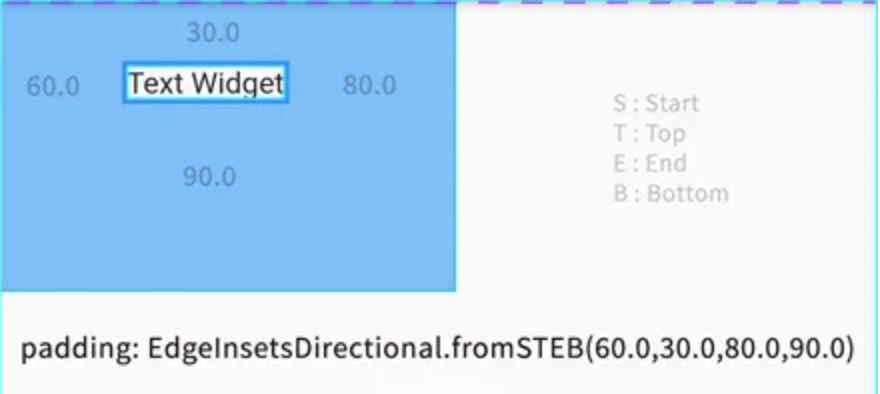
5. EdgeInsets.fromSTEB
STEB는 순서대로 Start, Top, End, Bottom의 앞 문자를 따온 것이다.
이를 사용하면 왼쪽이 start, 오른쪽이 end가 된다.

'💧 flutter' 카테고리의 다른 글
| flutter album 접근 (0) | 2022.07.08 |
|---|---|
| [Flutter] no device (0) | 2022.07.08 |
| [Flutter] Expanded class (0) | 2022.07.06 |
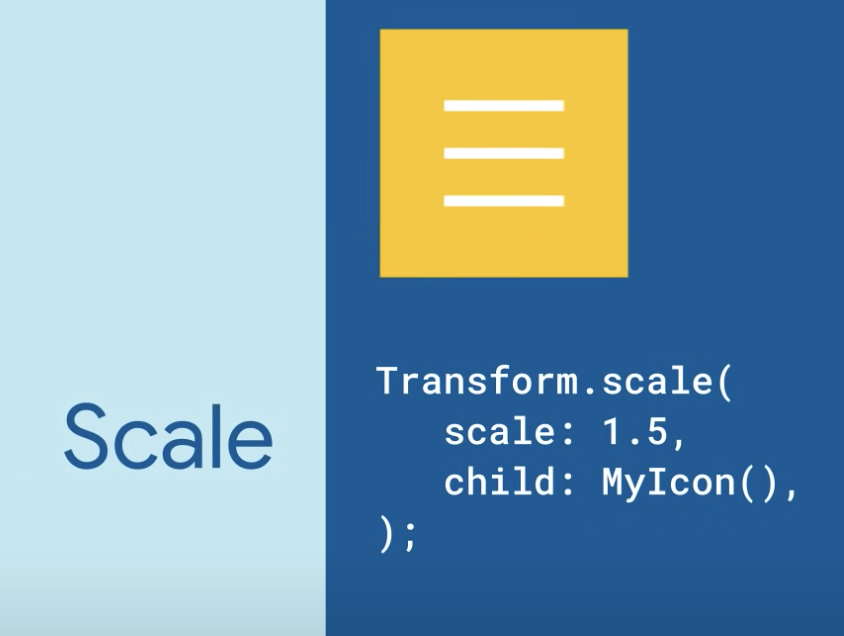
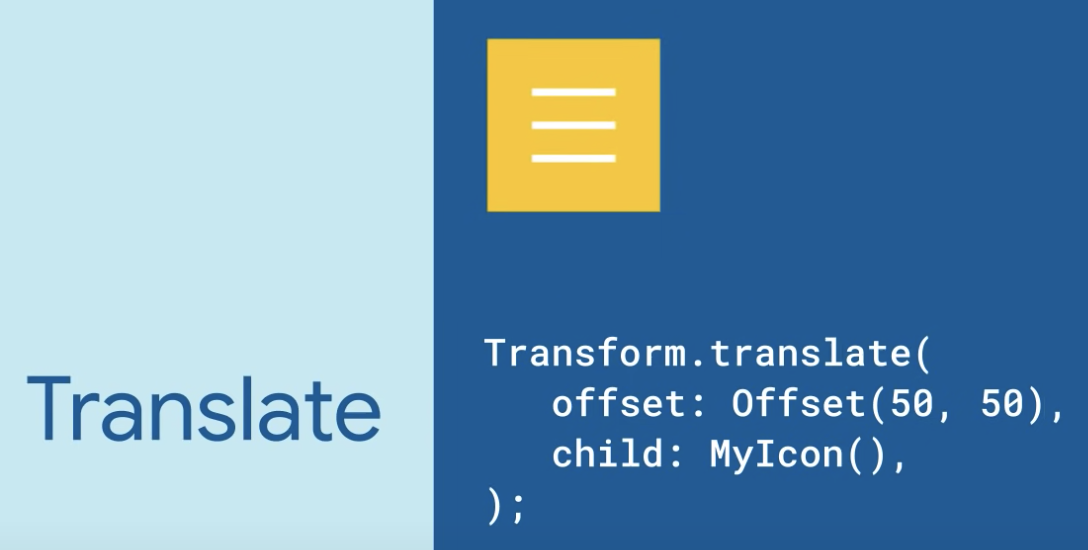
| [Flutter] Transform class 정리 (0) | 2022.07.06 |
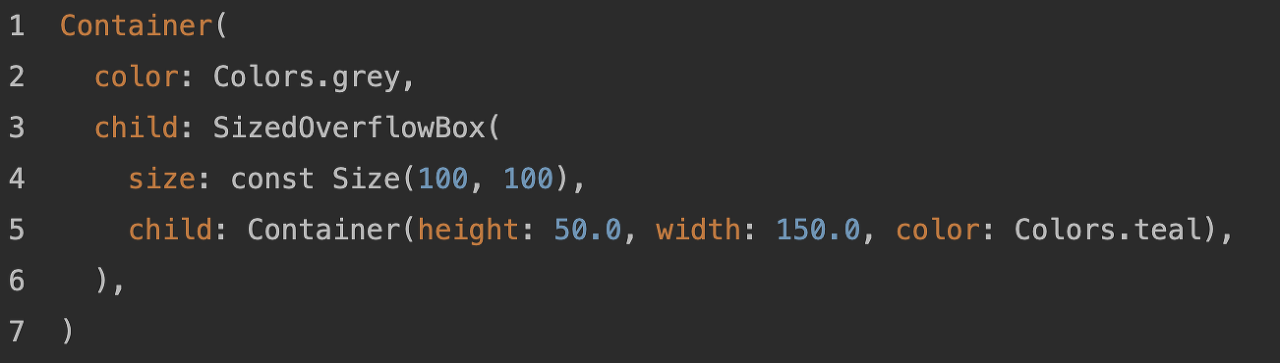
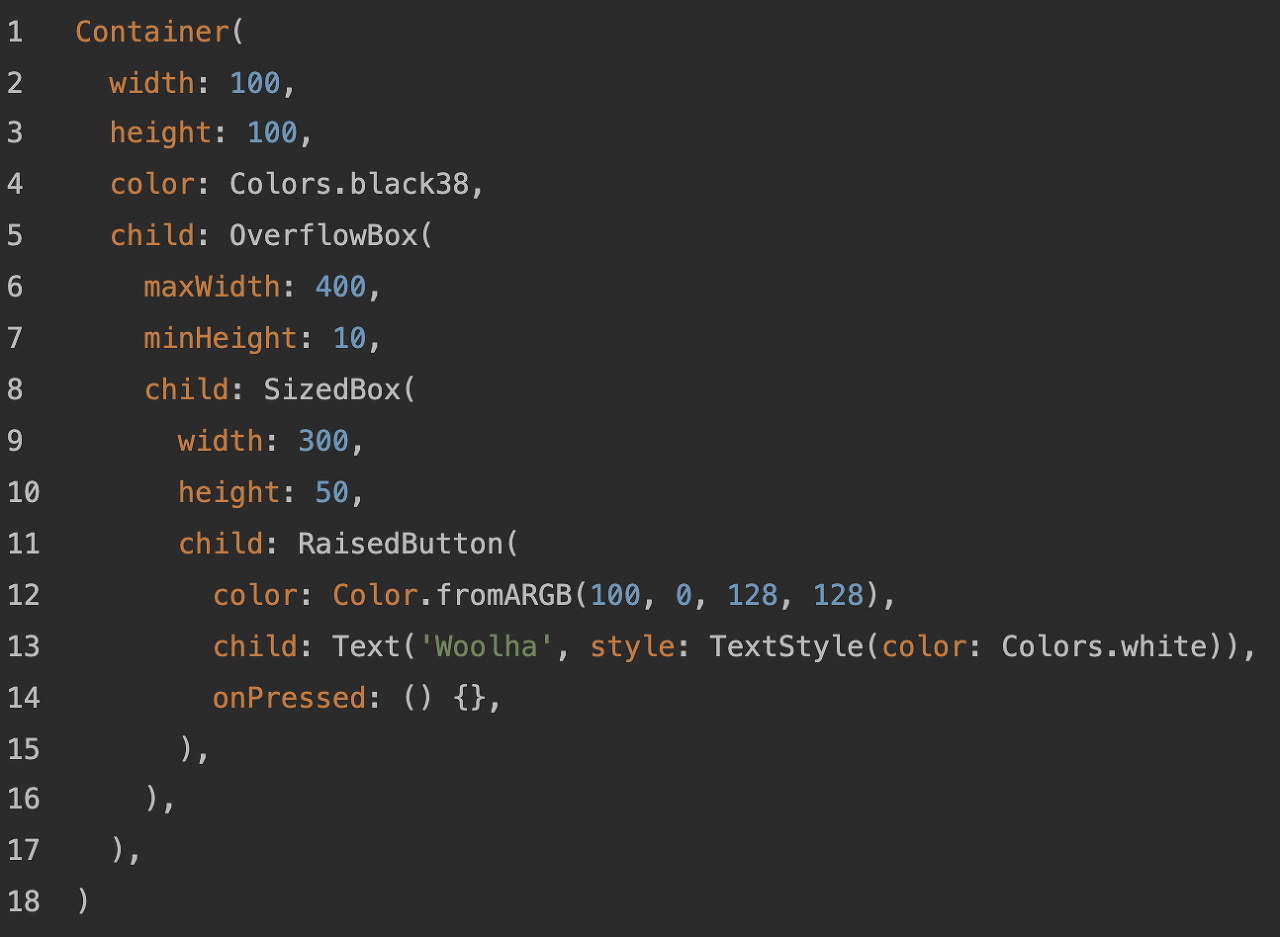
| [Flutter] SizedOverflowBox class 정리 (0) | 2022.07.06 |