728x90
반응형
Transform class
transform class는 지금까지 본 위젯들 중 가장 재밌고 신기하게 다가왔다.
우리가 흔히 파워포인트나, 영상, 앱 사용 중 봤을 법한 기능들이 transform 위젯을 사용한 것이다.
아래 첨부한 영상을 보면 나도 모르게 '우와' 하게 될 것이다.
transform에는 정말 많은 기능들이 있는데, 그 중 3개의 기능을 소개하고자 한다.
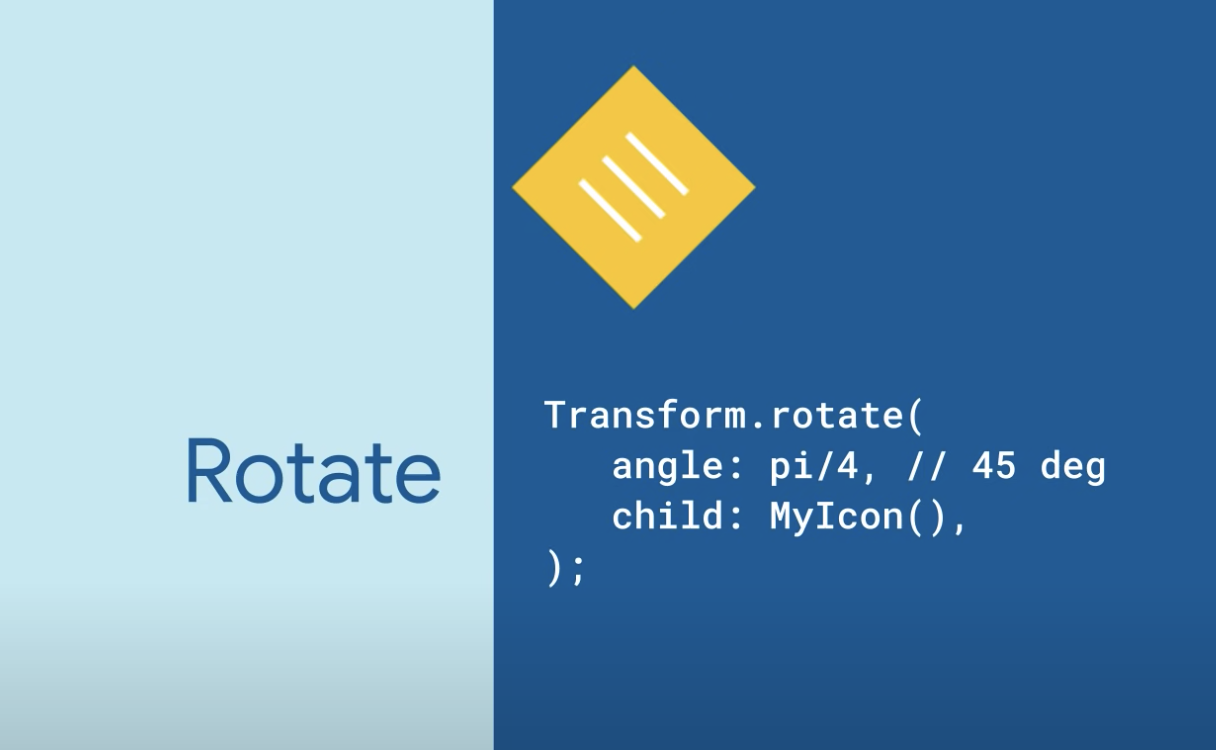
1. Transform.rotate

- child를 원하는 각으로 회전하는 것이다.
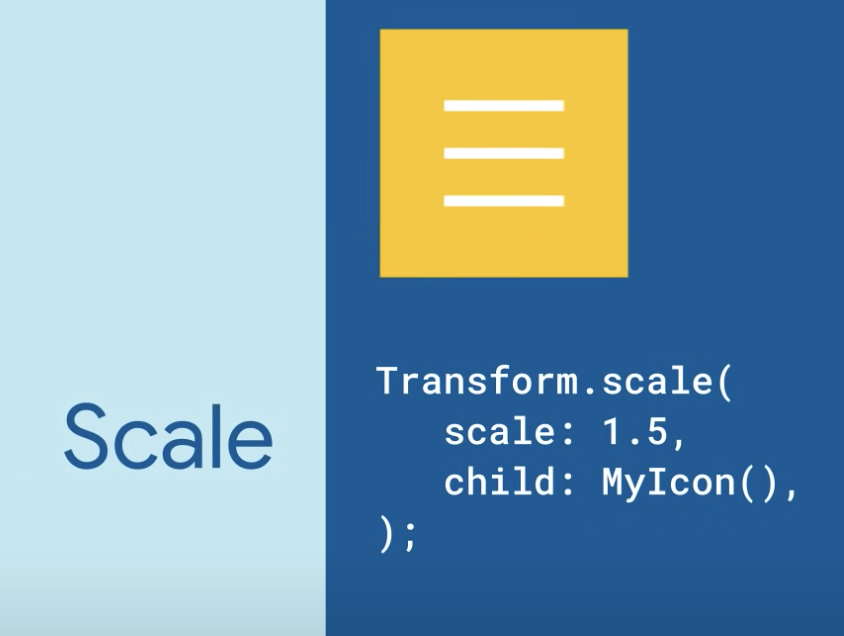
2. Transform.scale

- child의 크기를 원하는 크기로 조정하는 것이다.
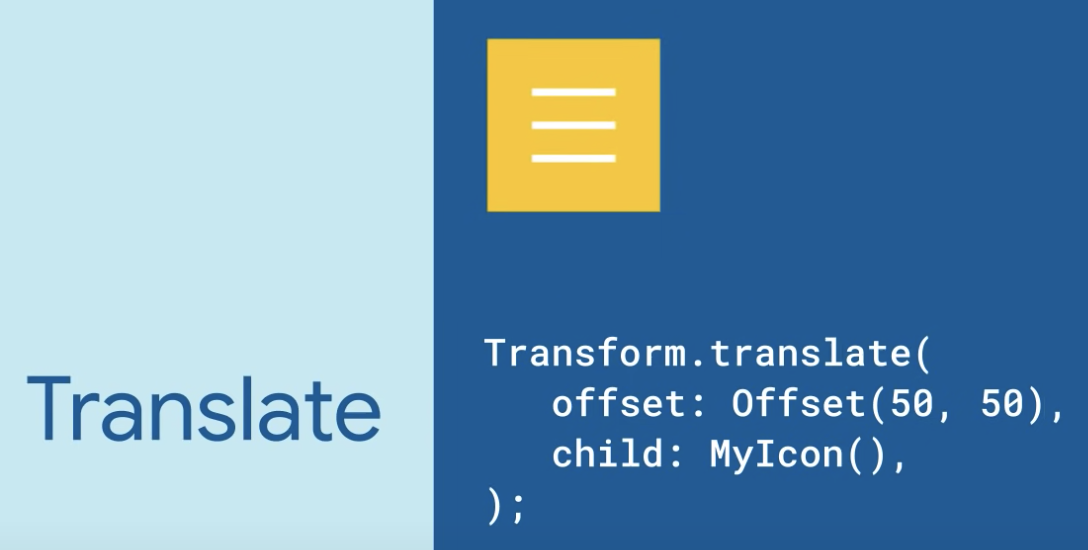
3. Transform.translate

- child의 위치를 원하는 위치로 이동하는 것이다.
이 외에도 skew, 3D perspective 등 우리가 실제로 본 경험이 있는 것들도 transform 위젯을 통해 만들 수 있다.
728x90
반응형
'💧 flutter' 카테고리의 다른 글
| Padding class (0) | 2022.07.06 |
|---|---|
| [Flutter] Expanded class (0) | 2022.07.06 |
| [Flutter] SizedOverflowBox class 정리 (0) | 2022.07.06 |
| [Flutter] OverflowBox class 정리 (0) | 2022.07.06 |
| [Flutter] Offstage class 정리 (0) | 2022.07.06 |