이전에 react에서 제공하는 dropdown 라이브러리를 사용하여 커스텀 한 적이 있다.
하지만 내가 이번에 만들어야 하는 드롭다운은 해당 라이브러리를 커스텀해서는 할 수 없었다.
약 20분정도 해보고 안되니 다른 방법을 찾아보기 시작했다.
내가 하고 싶은 건, 아이콘을 눌렀을 때 드롭박스가 나오는 것이었는데 이러한 라이브러리를 찾아봤으나, 구독을 하거나 돈을 내야 사용할 수 있는 부분이었다.
고민 끝에 그냥 만들기로 했다.
대략적인 생각은 다음과 같다.
1. 아이콘 버튼을 생성한다.
2. 버튼을 클릭 했을 때 dropdown을 보여준다.
3. dropdown 컨테이너 안에 각 list에 라우터를 연결해 원하는 페이지로 이동시킨다.
1. 아이콘 버튼 생성하기
이부분은 완전한 ui 영역이기에 그냥 내가 사용한 아이콘 버튼 코드를 넣어두겠다.
<ProfileButton
onClick={toggleDropdown}
style={{ backgroundColor: "transparent" }}
>
{/* */}
<AccountCircleIcon
sx={{
fontSize: "30px",
color: "white",
paddingTop: "5px",
paddingLeft: "20px",
paddingRight: "80px",
}}
/>
</ProfileButton>const ProfileButton = styled.button`
text-align: center;
background-color: ${theme.colors.background};
color: ${theme.colors.white1};
border-color: transparent;
width: 35px;
height: 35px;
margin-right: 130px;
`;
2. 버튼 클릭 시 dropdown 보여주기
2-1. 상태 관리
이를 하기 위해서는 상태관리를 할 수 있는 useEffect가 필요하다.
버튼이 눌렸는지, 안눌렸는지에 따라 다른 화면 상태를 보여줘야 하기 때문이다.
const [isDropdownOpen, setIsDropdownOpen] = useState(false);
이를 위해 먼저 false로 초기화 된 isDropdownOpen 이라는 상태 변수를 생성하였다.
이 변수는 dropdown이 열려 있는지, 닫혀 있는지를 나타낸다. 예상했듯, false는 닫힌 상태이고, true는 열린 상태이다.
다음으로 setIsDropdownOpen이라는 함수를 연결했는데, 이 함수를 통해 isDropdownOpen의 값을 변경할 수 있다.
const ref = useRef(null);
useRef는 나도 아직 공부를 더 해봐야 하겠지만, DOM에 직접 연결할 수 있도록 해준다고 한다. DOM에 접근해서 무엇을 얻을 수 있는지 궁금했다. 찾아보니, 어떤 입력 필드에 자동으로 포커스를 맞추거나, 어떤 요소의 크기 혹은 위치를 알아내야 할 때 사용할 수 있다.
나는 버튼을 다시 클릭하거나, 외부 바탕을 클릭하면 드롭박스가 닫히게 하고 싶었다.
이 ref를 사용한 자세한 코드는 2-2가 될 이벤트 리스너 부분에서 더 다룰 예정이다.
const toggleDropdown = () => {
setIsDropdownOpen(!isDropdownOpen);
};
이 코드는 함수의 dropDown이 열려 있으면 닫고, 닫혀있으면 열겠다는 의미이다.
이 함수는 아이콘을 클릭했을 때 실행해야 한다.
2-2. 이벤트 리스너
다음으로 이벤트 리스너를 추가해준다.
앞서 살짝 언급했듯이, 드롭박스 외부의 영역을 클릭하면 드롭박스가 닫히게 하고 싶기 때문이다.
useEffect(() => {
const handleClickOutside = (event) => {
if (ref.current && !ref.current.contains(event.target)) {
setIsDropdownOpen(false);
}
};
document.addEventListener("mousedown", handleClickOutside);
return () => {
document.removeEventListener("mousedown", handleClickOutside);
};
}, [ref]);
정리하면, 무언가를 클릭했을 때 dropDown 외부의 것인지를 확인한다. 만약 외부의 것이라면
ref.current.contains(event.target) 는 false가 된다.
그래서 외부라면, dropDown을 닫게 된다.
3. 드롭다운 만들고 사용하기
<DropdownContainer ref={ref}>
{/* 아이콘 버튼 */}
<ProfileButton
onClick={toggleDropdown}
style={{ backgroundColor: "transparent" }}
>
{/* 여기에 사용할 아이콘을 넣어준다. */}
<AccountCircleIcon
sx={{
fontSize: "30px",
color: "white",
paddingTop: "5px",
paddingLeft: "20px",
paddingRight: "80px",
}}
/>
</ProfileButton>
{/* 드롭박스가 열려 있을 때 StyledDropdown 보여주기 */}
{isDropdownOpen && (
<StyledDropdown>
<ul style={{display: "flex", flexDirection: "column"}}>
<DropdownTextStyle href="/myPage">내 벨로그</DropdownTextStyle>
<DropdownTextStyle href="/notFound">임시 글</DropdownTextStyle>
<DropdownTextStyle href="/notFound">읽기 목록</DropdownTextStyle>
<DropdownTextStyle href="/notFound">설정</DropdownTextStyle>
<DropdownTextStyle href="/notFound">로그아웃</DropdownTextStyle>
</ul>
</StyledDropdown>
)}
</DropdownContainer>
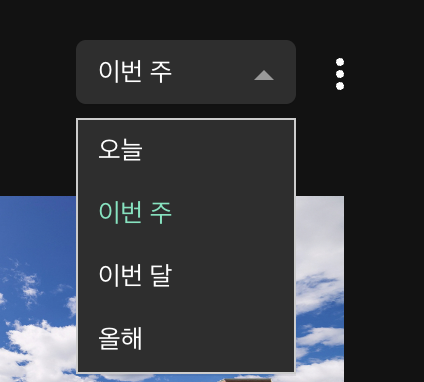
이렇게 하면, 내가 원하는 드롭다운 박스를 직접 만들어 사용할 수 있다 !!
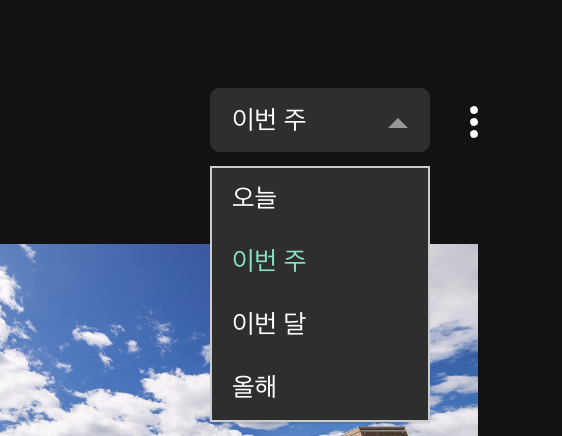
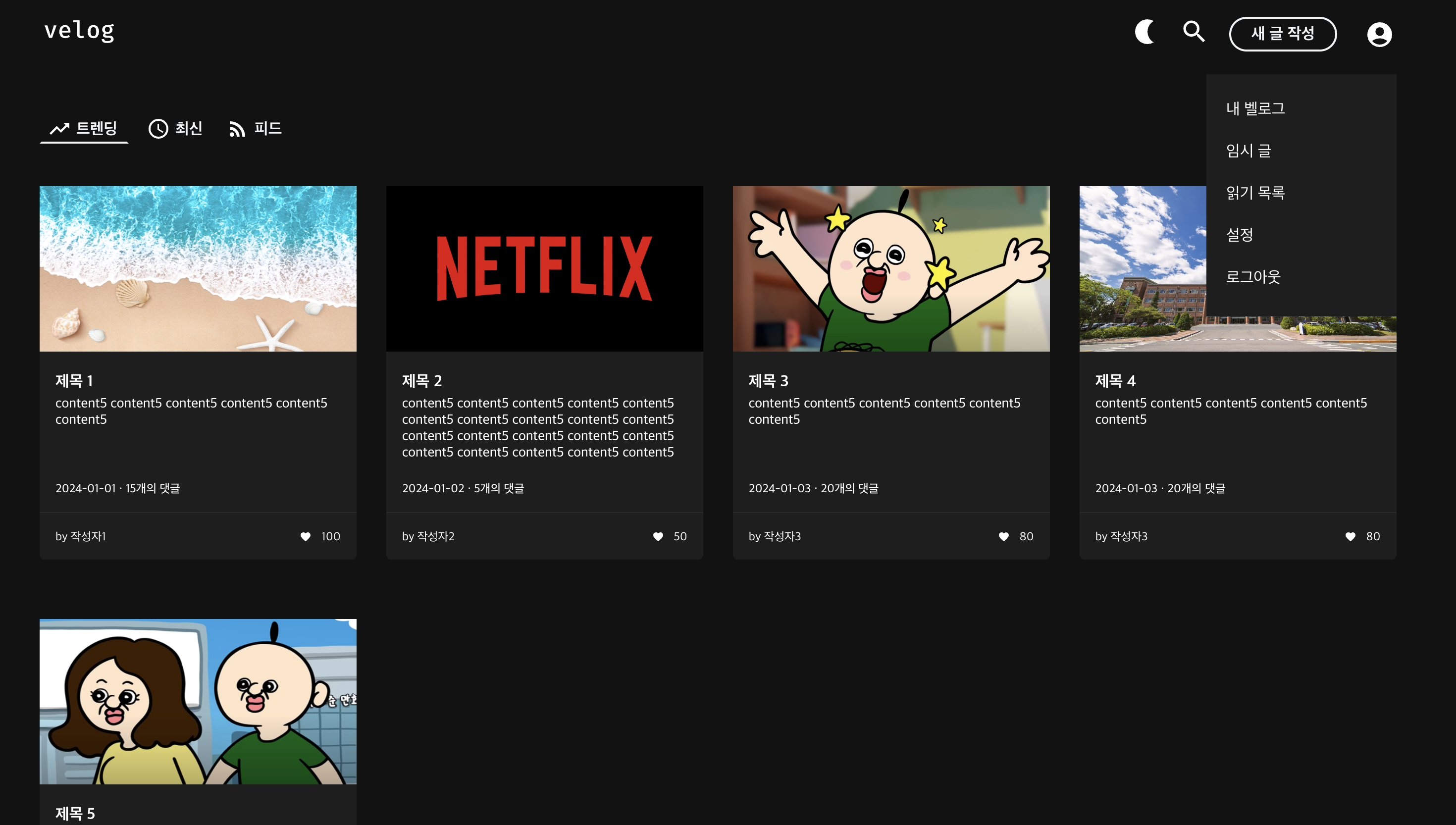
결과
-> 프로필 아이콘 선택했을 때

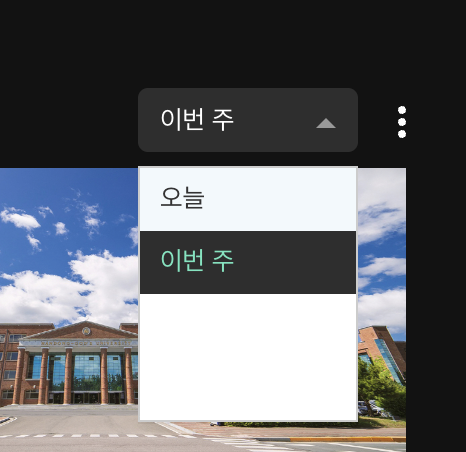
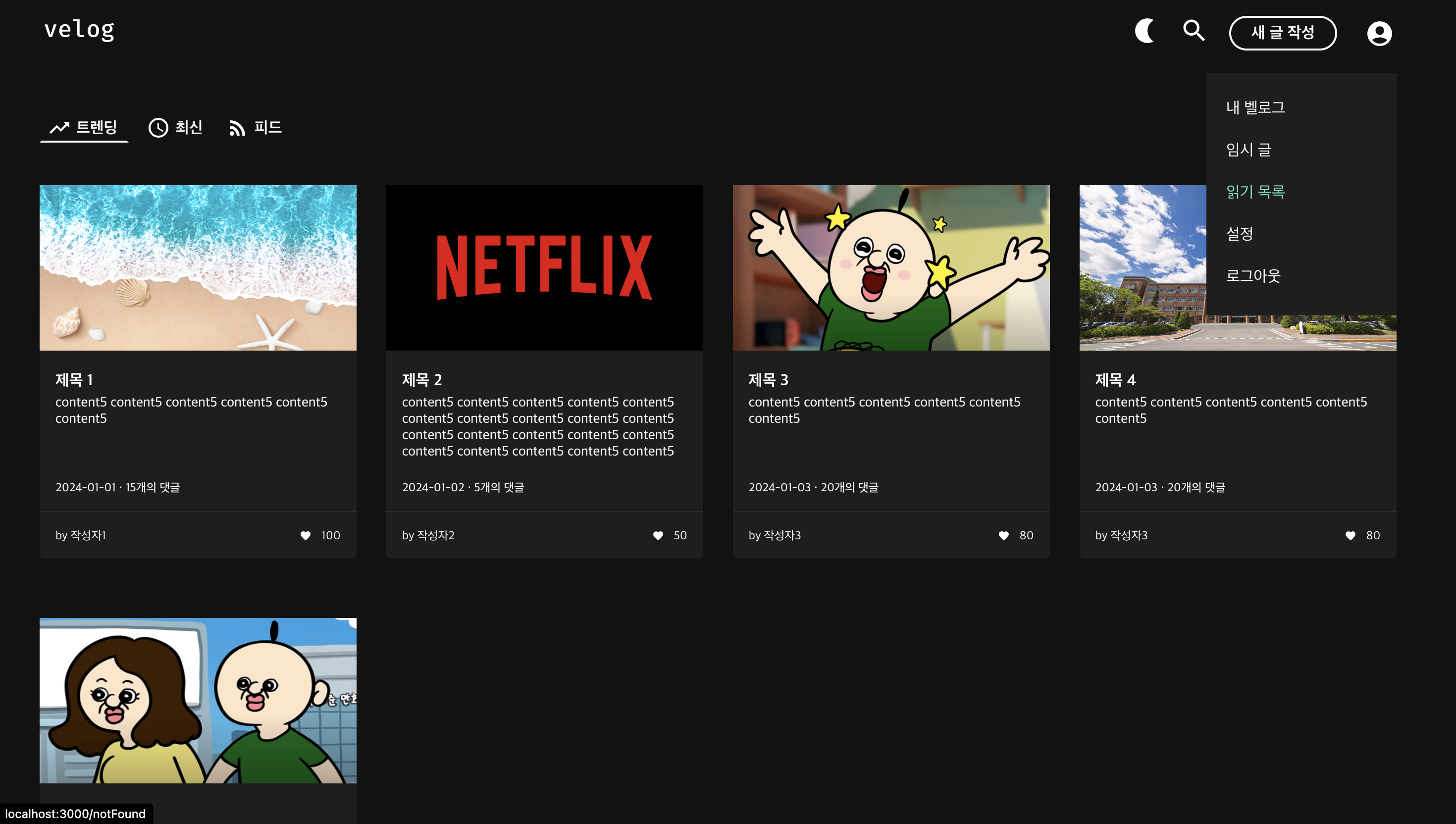
-> 드롭다운에 있는 메뉴 호버 시

'🖥️ react' 카테고리의 다른 글
| [react] ThemeProvider 사용하기 (0) | 2024.01.20 |
|---|---|
| [react] react-dropdown 커스텀 하기 (0) | 2024.01.15 |
| [react] markdown editor, viewer 구현하기 (2) | 2023.01.29 |
| [react] useEffect() (0) | 2022.12.27 |
| styled components (0) | 2022.12.27 |