728x90
반응형
728x90
리엑트.. js, html, css 이 중 그 어느 것도 배운 적, 접한 적 없었지만... 굉장히 짧은 시간에 리엑트를 공부해야만 했다.
주어진 시간에 js부터 배우고, 차근차근 강의를 들으며 공부했다.
하지만.... 제대로 이해하고, 실전에 사용하기에는 자신감과 지식이 턱없이 부족했다.
이번 프로젝트를 돌아보면 거의 실전에 부딪히며 배웠던 것 같다.
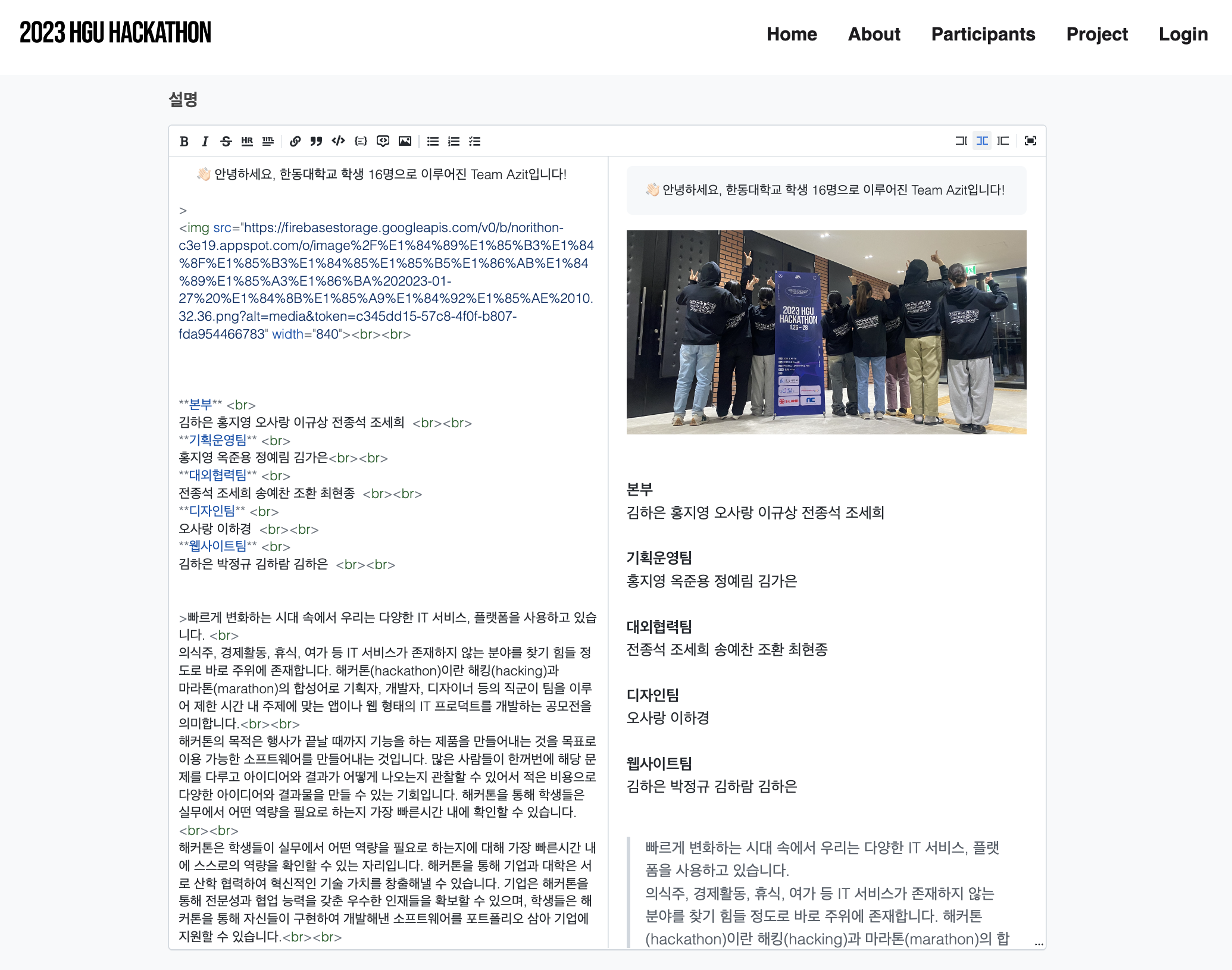
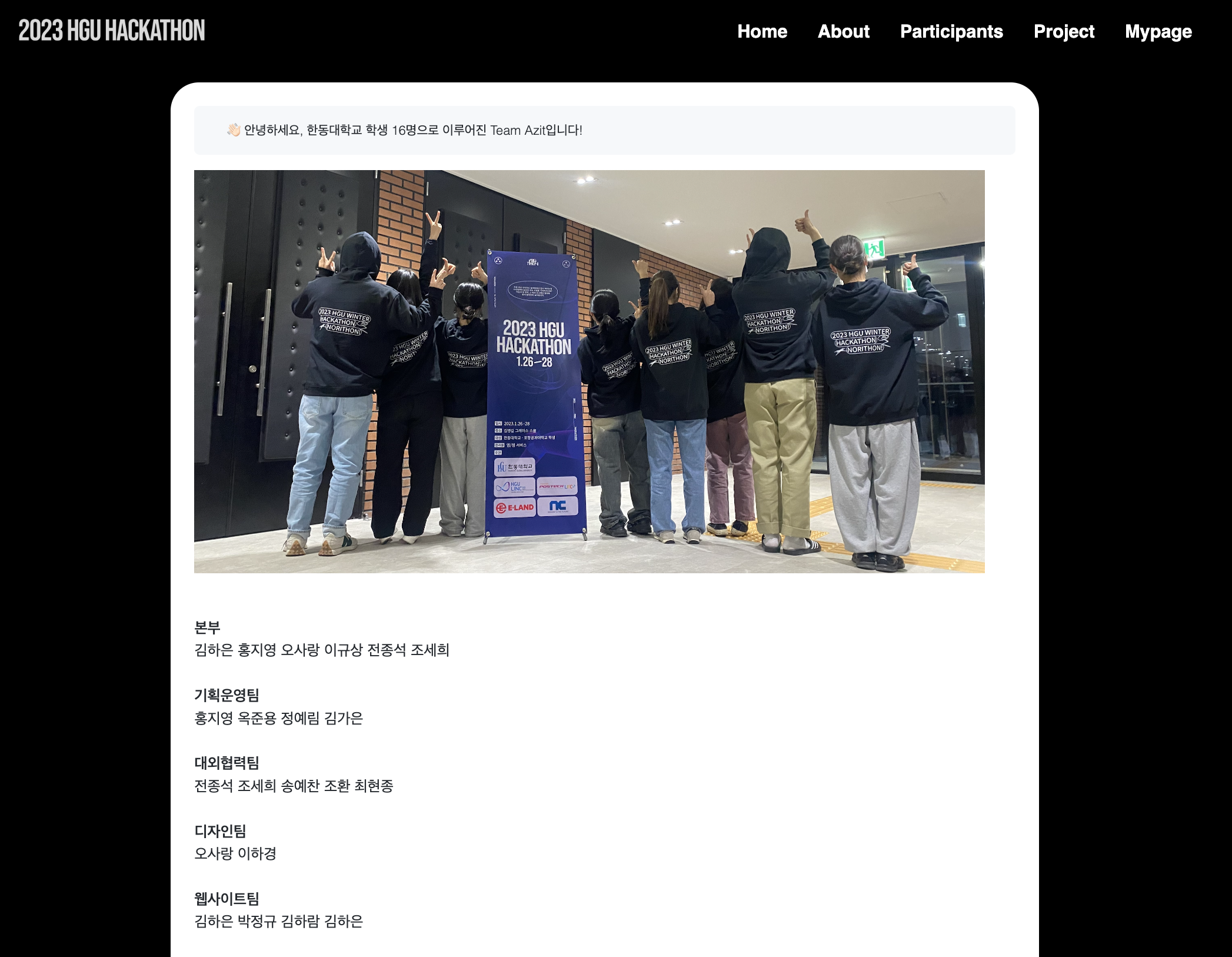
그 중 리엑트로 마크다운 에디터와 뷰어 구현하는 부분을 정리해보려고 한다.
너무나 다행히 많은 사람들이 포스팅을 해두었고, 너무나 편리한 패키지가 있었기에 아주 쉽고 간단하게 사용할 수 있었다.
물론 뷰어를 하는 것에 있어 아주 오랜 시간 삽질을 했다는 것...은 잊지 못할 것 같다...하하
1. install
npm i @uiw/react-md-editor
2. import
import MDEditor from '@uiw/react-md-editor';3. editor 사용하기
다음과 같이 사용하면 된다.
<div className="markarea">
<div data-color-mode="light">
<MDEditor height={865} value={mdinfo} onChange={setMD} />
</div>
</div>
4. viewer 사용하기
사실 이 부분에서 삽질을 꽤 오래했다... 해당 패키지에 뷰어가 같이 있었는데 그걸 보지 못하고 자꾸 다른 viewer 패키지를 찾아 적용해봤던 것.... 그렇다보니 마크다운이 제대로 보여지지 않았다...
이렇게 .Markdown을 사용하고, source에 보여주고 싶은 마크다운 String을 가져오면 된다!!!
<div className="markdownDiv" data-color-mode="light" style={{padding:15}}>
<MDEditor.Markdown
style={{ padding: 10 }}
source={mkdStr}
/>
</div>
이렇게 첫 웹 경험이자 리엑트 경험을 성공적으로 마무리했다!!!
많은 우여곡절이 있었지만.. 팀원들이 없었다면.......정말....난 아무것도 할 수 없었을거다...
리엑트 조금 더 친해져보자구.. 내가 잘 할게...🥹
반응형
728x90
반응형
'🖥️ react' 카테고리의 다른 글
| [react] ThemeProvider 사용하기 (0) | 2024.01.20 |
|---|---|
| [react] dropdown 만들기 (아이콘, 드롭다운) (0) | 2024.01.17 |
| [react] react-dropdown 커스텀 하기 (0) | 2024.01.15 |
| [react] useEffect() (0) | 2022.12.27 |
| styled components (0) | 2022.12.27 |